Automatic Category with Thumbnail
Automatic Category with thumbnail actually is advanced trick from previous one about Displaying category based on the label name. This feature can be used to display the categories based the names of the categories with the thumbnail and summary.The example of automatic category with thumbnail can be seen at the demo of Fresh Revolution Template:
Live Demo

The category or label you want to display will automatically be displayed without having to edit at anytime.
What to prepare? You have to prepare is the category name only you want to display. But need to know that the label name is case sensitive. It means that the label name should be exactly as that of in your blog, e.g. Health is different from health. Therefore, make sure the label name you will use is exactly as it is.
The easiest way to know the label name exactly is to display the label widget on your blog. Point the label name you want and see the status bar of your internet browser.

You will find that the label Featured, the exact label name is featured (all lower case). It happens because the blog display is affected by the CSS setting. In this case, we need the original label name.
Create automatic category with thumbnail.
The following is how to create automatic category with thumbnail.
Step I
- Login to blogger with your ID.
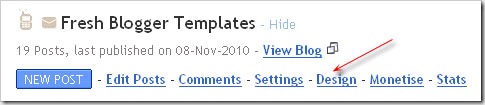
- Click Design.
- Click Edit HTML.
- Please backup your full template first by clicking Download Full Template.
- Find the code ]]></b:skin>, copy and then paste the code below exactly above the code]]></b:skin>
/*** Featured Categories ***/ img.label_thumb{ float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; height:55px; width:55px; } img.label_thumb:hover{ background:#f7f6f6; } .label_with_thumbs { float: left; width: 100%; min-height: 70px; margin: 0px 10px 2px 0px; adding: 0; } ul.label_with_thumbs li { padding:8px 0; min-height:65px; margin-bottom:10px; } .label_with_thumbs a {} .label_with_thumbs strong {} - Find the code </head>, copy and then paste the code below exactly above the code </head>
<script type='text/javascript'> //<![CDATA[ function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;} if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error) {s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSS4N23kwInMnh4NPxK5goKjHw_GNsF3aI7SWERdtENO98akh38RfFiikdmC4HC17c6jcWwhq5ianvi9vRLeUggzvAz9fWg45xCu8Sod4TZCS3KE3n_C4VCjz76vGf0m-Ek0e5Qv1SZBdF/';} var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true) document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;} else if("summary"in entry){var postcontent=entry.summary.$t;} else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');} else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}} var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;} if(showcommentnum==true) {if(flag==1){towrite=towrite+' | ';} if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;} if(displaymore==true) {if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;} document.write(towrite);document.write('</li>');if(displayseparator==true) if(i!=(numposts-1)) document.write('');}document.write('</ul>');} //]]> </script> - Click SAVE TEMPLATE.
- Step 1 done.
Step 2
- Click Page Element, if you are not yet in the position.
- Click Add a Gadget to add new gadget.
- A new window will pop up. Click the sign plus (+) for HTML/JavaScript
- Copy the following script and then paste in the field available. Give the title as you want, but previously, you have to replace the word in red with the category name you want.
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Gadget?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
- Click SAVE
- Step 2 done.
Is above script customizable? Yes, in the above script, you can customize some parts, such as the character, thumbnail, number of posts, post date, comment, and more link.
In the script, you will find the texts as below:
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var showcommentnum = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 80;
The red-printed code is editable. True means display, false means don’t display, 80 is number of character. Just try to edit them.
Happy trying!
<div class="more_topic"><a href="http://cpu.blogspot.com/search/label/Agama">More for this topic »</a></div>







Ulasan
Catat Ulasan